betaseries
MEDIAS

Nous mettons à disposition notre plateforme média et son trafic ultra ciblé de 7M de visiteurs par mois pour des activations sur les séries et les offres plateformes. Notre trafic qualifié génère des performances excellentes, de l’engagement court/long terme et des impacts branding pour les séries et les plateformes.
À qui s’adresse ce service ?
- Agences & équipes médias des plateformes, studios et TV qui lancent de nouvelles séries et/ou développent leur part de voix et leur branding
- Annonceurs intéressés par la cible des « SVODistes », qui passent deux heures par jour derrière les écrans de l’OTT et sont encore peu ciblés dans cet usage pourtant croissant

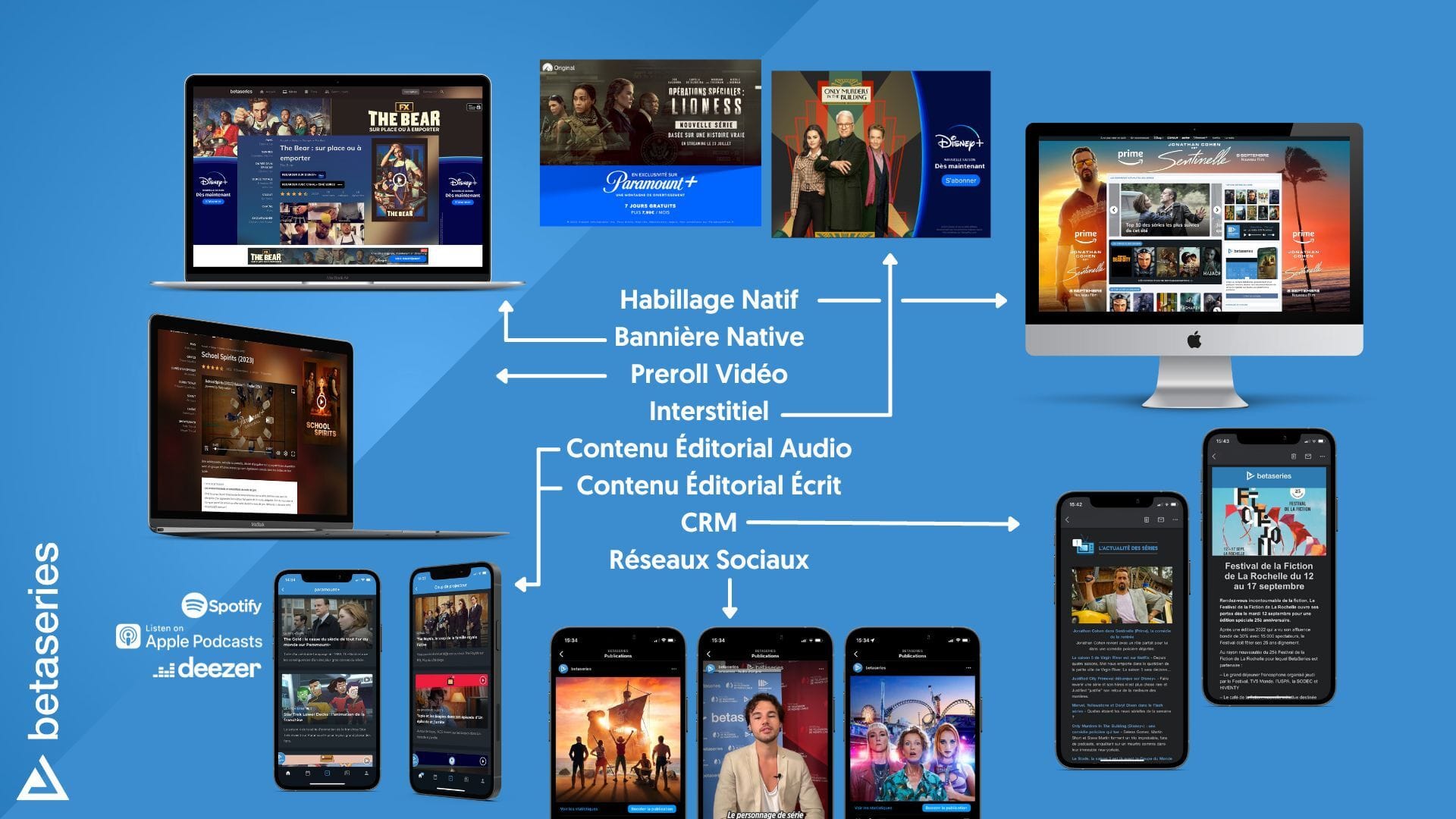
Une plateforme agile pour répondre à vos besoins par des dispositifs médias et éditos 360°
- Une offre multiformats (web/app/réseaux sociaux et podcast), multimédia(texte/audio/video) et multilingue (FR, EN, GE, SP, IT,PO, NL)
- 3M de membres loggés permettant à la fois une segmentation fine et une activation massive de nano-influenceurs
- Des promotions ponctuelles ou activations mensuelles fil rouge
- Des focus sur les séries qui font l’actu et/ou le catalogue
- KPIs performance et/ou branding
- Des tableaux de bord en ligne personnalisés et des rapports hebdomadaires construits pour chaque campagne (CPM, CRT, abonnés, portée de la plateforme, meilleurs titres, meilleurs originaux, panel de notoriété…)
Découvrez nos solutions de ciblage contextuel sans cookies !
Spécificités techniques
- Edito : articles de lancement, interviews / podcasts, recommandations multi-titres, dossiers
- Média : bannières natives, habillages, preroll audio/vidéo, intersticiels, newsletter partagées ou dédiées…
- Intelligence : ciblage des campagnes, reporting campagne et bilan sur performances de la série, panels, determination de segments d'audience pour retargeting media
Utilisez ce guide de spécifications pour en savoir plus sur les dimensions des images et les tailles de fichiers. La liste comprend les spécifications des habillages, des bannières et des interstitiels.